Setting the default image folder PowerCMS
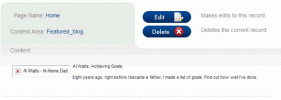
When viewing the content placed in the page in the history of poswer CMS I don't see the images I have placed on the site in preview although they do show up in the site itself.
Fo I need to set a default image folder for site images as opposed to CMS images?
Thanks