Creating a CSS Menu Writer menu
The CSS Menu Writer Menu provides you with an array of options and settings that allow complete customization of your horizontal or vertical navigation.
 |
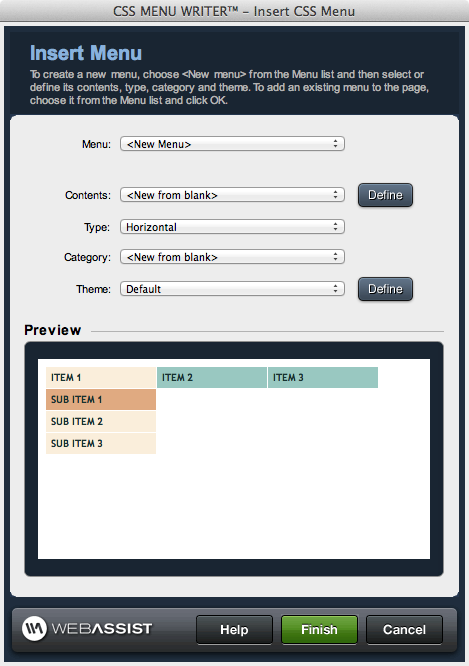
Menu: Choose the menu you wish to work with. If creating a new CSS menu, leave <New Menu> selected. Contents: Choose from a number of preset navigation items designed to help you create the navigation that works best for your site. Choose the option that best suits your needs, or choose <New from blank> to add each menu item manually.
Type: Choose whether you wish your menu to be a horizontal or vertical navigation. Category: Choose the design you wish to use for your menu. If you intend to make a custom menu, choose <New from blank> or select a Category that best suits your desired design. Then, choose the Theme Define button to make your modifications. Theme: Choose from a number of different color scheme options. If you intend to use your own custom colors, choose Default or select a Theme that best matches your desired color scheme. Then, choose the Theme Define button to make your modifications.
|