Various Issues: IE layout issues, unwanted text added, form results email issues, etc
Various Issues: IE layout issues, unwanted text added, form results email issues, etc
Hello!
We are experiencing several issues with CSS Form Builder 2.0 and need assistance to overcome them. The form can be seen online at: employment_application.php
(You will need to enter… Username: sheepfold / Password: secure)
-------------
FORM ISSUES
-------------
1. *** MOST IMPORTANT *** MISALIGNED FIELDS AND LABELS IN INTERNET EXPLORER
In Internet Explorer (I'm using version 8), the form fields are not aligned horizontally with their labels. [See image1.jpg] However, in every other browser (that I have checked so far – i.e. Firefox, Chrome, etc.) the form fields and their labels appear to be on the same horizontal line. [See image1.jpg] Is there a special CSS fix for this to use for Internet Explorer?
(Interestingly, this problem only occurs on the uploaded page. When previewing the page locally, the fields and labels are aligned perfectly horizontally. Though, the small preview window within CSS Form Builder does actually show the error – without horizontal alignment. [See image2.jpg] There is at least one other minor difference as well between the local and uploaded versions (both in Internet Explorer): the local preview has a black border around every drop-down box. [See image3.jpg] But, the uploaded version contains no such border. [See image3.jpg] The drop-down border difference is not a concern, but I was wondering if that had something to do with the fact that perhaps some CSS code is not being properly written to the copy of the form which is uploaded to the server. Just a thought.) :-) Most other CSS items seem to be updating properly with only some minor width and spacing differences between local and uploaded versions.
At any rate, we absolutely need the form fields to be consistently aligned horizontally with their labels.
2. *** MOST IMPORTANT *** - PHANTOM FIELDSETS
(You can see this issue at the following link, which displays the form exactly as it is output from CSS Form Builder: employment_app.php)
There are two fieldsets that are showing up at the bottom of the form that I do not want there. (They are duplicates of fieldsets located higher on the form.) One was introduced when I deleted the contents of a fieldset within CSS Form Builder. Doing so removed the entire fieldset from the application window, but kept the data in the code which outputs the form. The other intruding fieldset was introduced on a program error which required me to recreate the fieldset in CSS Form Builder. But, as you can see, the code which outputs the form throws the old version at the bottom of the form. Obviously, I can manually delete this info from the form on the PHP page. However, I really want to clear up the issue at the root so that when the client asks for edits/additions to the form, we won’t have to manually delete it each time. Is there a way to edit the underlying code which writes the form on the page so that these two rogue sections will go away? :-)
3. * IMPORTANT * The “I agree to these terms” checkbox (at the very bottom of the form) should be unchecked by default, however it is checked when the page loads. Then, when the page refreshes due to validation requiring additional user input, it is unchecked. (This is something else that previews correctly locally (with the box not checked by default). But when the form is uploaded, the checkbox is always checked by default on the actual webpage.)
4. * IMPORTANT * - BROWSED UPLOAD LOCATION DISAPPEARS ON VALIDATION REFRESH
When the page refreshes because one or more fields did not validate, the “resume” upload field does not retain the input (from the “browse” button selection). We are concerned that when someone goes back to correct their error, they will not realize that they need to go back and browse again for their resume file. If they were required to add a resume, then we could add a “not blank” validation, or something similar. Unfortunately, the resume is an optional item, and we need a way to only require the file to only be “browsed” one time, with the input retained on a validation-initiated page refresh.
5. NON-REQUIRED DATEPICKER FIELDS MARKED AS REQUIRED
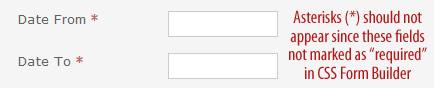
All but one of our datepicker fields are not “required” fields for form submission. However, every datepicker field gets a little red asterisk indicating that it is required. [See image4.jpg] The form functions properly, in that they do not need to be filled in for the form to be submitted. However, the asterisk appears whether the datepicker fields are “required” or not. If this is just a bug, I can manually delete the asterisks for now until a maintenance update is released. However, if there is some way I can fix this so that we won’t have to manually delete these every time a change is made to the form, that would be great!
6. GAP IN SEPARATOR LINE
When we have a fieldset in CSS Form Builder that has no title, we do want a separator line. However, the line that is generated has a gap near the beginning of it. [See image5.jpg] I can manually fix this by simply deleting the “legend” tags in the code. However, is there a way to have the legend tags not included when the fieldset title is left blank? This seems like a better default behavior. If this is something that can be addressed in a future update, I’ll continue adjusting this manually. But, it is a pain when the client requires frequent changes to the form.
-----------------------------
FORM RESULT EMAIL - ISSUES
-----------------------------
1. *** MOST IMPORTANT *** FORM RESULTS DISPLAYING COLLECTED INFO IN WRONG PLACES OR NOT AT ALL
Any element group that is based on a template we have created seems to have issues in getting the proper results to the client via the form result email. Even though the email template is using the correct names for each item entered in the form (names which come directly from the names of the form fields as we defined in CSS Form Builder), they are not correlating with their placements in the email template. In fact, they are mixed up, and some are missing altogether. I have double-checked this several times and I cannot figure out where the issue could possibly be coming from. Everything seems to be named correctly, but the results just don’t line up they way they should. This issue occurs in the “Employer”, “Schools”, and “References” groups.
2. *** MOST IMPORTANT *** RADIO BUTTONS NOT PASSING VALUES TO FORM RESULTS EMAIL
I can’t seem to get the form entered values of radio buttons to be passed through to the form results email. I could be just naming these incorrectly, but I have double-checked with forms I previously developed with Universal Email, and it looks like I’m doing it properly. Any help here would be appreciated.
3. *** MOST IMPORTANT *** NEED LINK TO UPLOADED FILE IN FORM RESULTS EMAIL
In the form results email that is sent to the client, they need to have a way to easily access the file (in this case, a resume) that was uploaded when the form was completed. The upload is working properly and the file is put in the proper folder. We now need a way to have the URL to the uploaded file appear on the form results email (next to “Resume Upload”) so the client can click the link in the email and be able to download or view the uploaded file. (Or something similar to this. I just need to stay away from them needing to use another FTP or another program to get to the uploaded file. Like most clients, they’re not incredibly computer savvy.) :-)
-----------------------------------
I know these are a lot of issues to bug you with at once. :-) But, I’ve been working on this form off and on for over two weeks now, and have tried everything I can think of to overcome these issues. Thanks, in advance, for any assistance you can provide.
Kind regards,
Jeremy