Add To Cart Buttons > Button
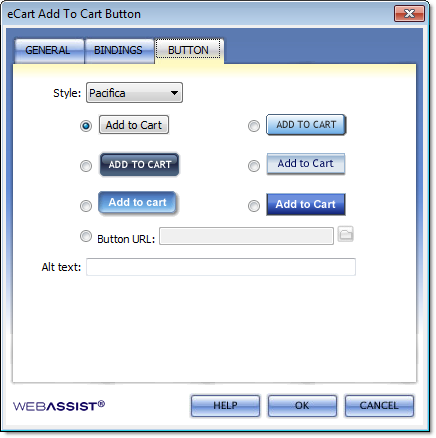
The Button tab in the Add to Cart Button dialog configures the type of button displayed. Users have the option of selecting from available images in eleven color schemes, a form button, or may specify a custom image location.
Provided images correspond to the available display skins provided for the shopping cart display.
Provided images correspond to the available display skins provided for the shopping cart display.
 |
To complete Button configuration for the Add to Cart button:
Note: The form button option is useful if you need to change the name on the button from 'Add to Cart' to something else. However, if you want a different design for your button, you will want to create a different image yourself. |