Customize Your Site's Design
To get the perfect look and feel for your site, Site Sculptor allows you to customize your site's design through two different.
Create your own Site Sculptor preset
Using any Dreamweaver template or CSS Sculptor preset that you already have created, you can create a new preset design that can be used when creating your Site Sculptor site.
For more information, see Creating a new Site Sculptor preset design.
Using Theme-It
Theme-It allows you to customize your entire site's colors and images by just clicking a few buttons.| The Theme-It interface can be launched directly from within the primary Site Sculptor interface by clicking the Theme-It button. |
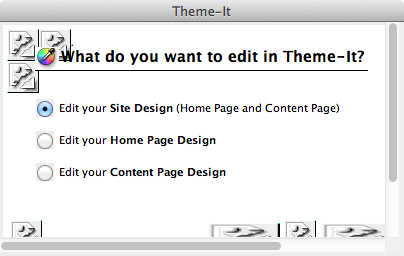
What do you want to edit?
When launching Theme-It from Site Sculptor, you will be prompted to choose which pages of your site you will want to customize.

Edit your Site Design: The default option selected will allow you to customize all the images and colors used throughout your site's design.
When selecting to Edit your Site Design, the preview in Theme-it will only be able to display the preview for your Home Page.
Edit your Home Page Design: Will open your Home Page design in Theme-It for customizing only the images and colors used by the Home page.
Edit your Content Page Design: Will open your Content Page design in Theme-It for customizing only the iamges and colors used by the Content page.
View the following pages for more information on using Theme-It to customize your site's design.
Changing your site's colors with Theme-It
Changing your site's images with Theme-It