Connection with test server question
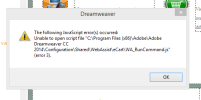
I had a problem with my computer and had to do a complete restart, i got everything back up running and kept my website files. After downloading xamp, making sure the testing server was working in localhost and running both xamp and apache. Dreamweaver is having an error saying stating when i try to connect to my database: "I will attach the picture for the error"
Any ideas why this is?
Thank you